 |
| Gmail Integration In Flutter Using Firebase |
Working With Firebase Site:-
1.Log in your Firebase (https://console.firebase.google.com) account & create a new project.
2.Navigate to Authentication -> Sign In Method -> Enable Google Authentication.
3.Navigate to Project Settings -> Add Android App.
4.Fill your App name, package ID, SHA-1 Key & click Add App.
5.Download google-services.json file.
Here is some pic of Firebase where you can connect you app with Firebase all process given below...
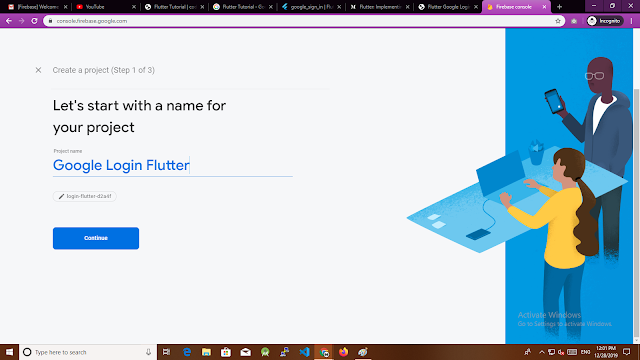
Step:1
Step:3
Step:4
Step:5
Step:6
Working with Flutter Google Login :
Open your pubspec.yaml file & add googlesignin package & execute flutter pub get
Import required package on your main.dart
Proper Code Is Given below--------->
import 'package:flutter/material.dart';
import 'package:google_sign_in/google_sign_in.dart';
void main() => runApp(MyApp());
class MyApp extends StatefulWidget {
@override
State<StatefulWidget> createState() {
// TODO: implement createState
return _MyAppState();
}
}
class _MyAppState extends State<MyApp> {
bool _isLoggedIn = false;
GoogleSignIn _googleSignIn = GoogleSignIn(scopes: ['email']);
_login() async{
try{
await _googleSignIn.signIn();
setState(() {
_isLoggedIn = true;
});
} catch (err){
print(err);
}
}
_logout(){
_googleSignIn.signOut();
setState(() {
_isLoggedIn = false;
});
}
@override
Widget build(BuildContext context) {
// TODO: implement build
return MaterialApp(
home: Scaffold(
body: Center(
child: _isLoggedIn
? Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Image.network(_googleSignIn.currentUser.photoUrl, height: 50.0, width: 50.0,),
Text(_googleSignIn.currentUser.displayName),
OutlineButton( child: Text("Logout"), onPressed: (){
_logout();
},)
],
)
: Center(
child: OutlineButton(
child: Text("Login with Google"),
onPressed: () {
_login();
},
),
)),
),
);
}
}
Output Of This Code
You just download this code from Github
Happy Coding enjoy Flutter with code with android JJ















0 Comments